 |
| تثبيت اضافة كاشف الإعلانات على موقعك |
Adblock Killer هي اضافة عملها منع الإعلانات على أي من المتصفحات FireFox, Chrome, safari تشمل بذلك تطبيقات الهواتف وغيرها
أكيد أن Adblock هي اداة رائعة وتجلب الراحة والإطمئنان 😉 في التصفح.
تثبيت Adblock Killer على موقعك هو شيء ضروري أو إلزامي ان صح التعبير، فهذا من أجل استمرار دخلك الذي يعتمد دائما على الإعلانات لمواصلة الموقع في تقديم المزيد وحتى إن لم يكن ذلك فالأمر سلبي على بعض المدونات الناشئة
ومن المفيد تذكير زوار الموقع بأن الأداة لها مضاد يوقف الموقع حتى يتم تعطيل مانع الإعلانات، قطعا سيكون معظم الزائرين غير مرتاحين لوجود إعلان ينتشر على صفحة المدونة وهنا اتكلم عن الإعلانات المنبثقة والإعلانات ذات الضغط التلقائي المزعجة جدا في نظري فأنت لا تدري ما ستفتحه هذه الأخيرة وهذا ما يدفع مستخدمي الإنترنت إلى تثبيت Adblock على كل متصفح يستخدمونه.
وعن نفسي فأنا استخدمه ايضا فقط في بعض المواقع واما في حالة وجود موقع ذات محتوى نقي (بدون اعلانات منبثقة او غيرها) أحبذ لو امنعها بتعطيل الإضافة... ونحن نفكر ايضا بوضعها على المدونة لأن مدونة تقني لا تقدم اي اعلانات ذات مصدر آخر غير ادسنس ومن هذا المنبر لك تقديري إن كانت الأداة معطلة على مدونتنا.
وعمل الأداة هو كشف اداة Adblock فإن لُحظ بأنها مثبتة فمباشرة يتم ظهور الرسالة
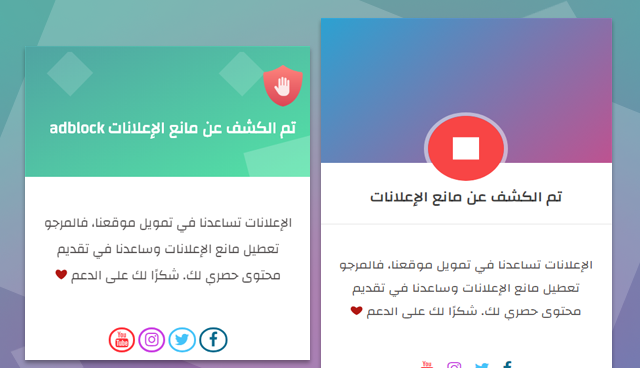
استعمل خلفية متغيرة اللون وهذا مصدرها واضفنا بعض اللمسات التي سترونها بالمعاينة
1. سجل الدخول إلى مدونتك
2. المظهر >> تعديل HTML
3. ابحث عن <body> باستخدام CTRL+F
4. اختر احد الشكلين ثم ضع الكود اسفله
الشكل 1
<div class='adblockInfo'>
<div class='adblockInfo__container'>
<div class='adblockInfo__cover'>
<img class='adblockInfo__cover__img' src='https://freeiconshop.com/wp-content/uploads/edd/stop-flat.png'/></div>
<h3 class='adblockInfo__title'>
تم الكشف عن مانع الإعلانات</h3>
<p class='adblockInfo__text'>
الإعلانات تساعدنا في تمويل موقعنا، فالمرجو تعطيل مانع الإعلانات وساعدنا في تقديم محتوى حصري لك.
شكرًا لك على الدعم ❤️
</p>
<div class='bottom'>
<ul class='ar1web-social' id='ar1web-social'>
<li><a class='social-tooltip fb' href='#' target='_blank' title='صفحتنا على الفيسبوك'><i class='fa fa-facebook'></i></a></li>
<li><a class='social-tooltip tw' href='#' target='_blank' title='تابعنا على تويتر'><i class='fa fa-twitter'></i></a></li>
<li><a class='social-tooltip gp' href='#' target='_blank' title='حسابنا'><i class='fa fa-instagram'></i></a></li>
<li><a class='social-tooltip yt' href='#' target='_blank' title='اشترك بقناتنا'><i class='fa fa-youtube'></i></a></li>
</ul>
</div>
</div>
</div>
<style type='text/css'>
@import url('https://fonts.googleapis.com/css?family=Changa');
@-webkit-keyframes Gradient {
0% {
background-position: 0% 50%
}
50% {
background-position: 100% 50%
}
100% {
background-position: 0% 50%
}
}
@-moz-keyframes Gradient {
0% {
background-position: 0% 50%
}
50% {
background-position: 100% 50%
}
100% {
background-position: 0% 50%
}
}
@keyframes Gradient {
0% {
background-position: 0% 50%
}
50% {
background-position: 100% 50%
}
100% {
background-position: 0% 50%
}
}
.adblockInfo{width:100%;height:100%;position:fixed;top:0;left:0;z-index:900;display:none}
.adblockInfo.is-active{display:block}
.adblockInfo__container{top: calc(50% - 40%); max-width: 350px; font-size: 16px; text-align: center; box-shadow: 0 6px 5px -5px rgba(0,0,0,.5); margin: 0 auto;font-family: 'Changa', cursive;}
.adblockInfo__container,.adblockInfo__title{position:relative;z-index:10}
.adblockInfo__title{padding:1em 2em;font-size:1.2em;margin:0}
.adblockInfo__text{padding: 1em; font-size: 1em; line-height: 2; text-align: center;}
.adblockInfo__cover__img { width: 100px; max-width: 100px; max-height: 100px; -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; border: 5px solid rgba(255,255,255,0.5); top: 65%; position: relative; z-index: 99;}
@media (max-width:500px){.adblockInfo__container{left:0;right:0;width:100%}}
.adblockInfo {
background: rgba(0, 0, 0, 0.95);
}
h3.adblockInfo__title { margin-top: 10px; }
.adblockInfo__title,
.adblockInfo__container {
background: #fff;
}
.adblockInfo__cover { position: relative; background: linear-gradient(-45deg, #EE7752, #E73C7E, #23A6D5, #23D5AB); background-size: 400% 400%; -webkit-animation: Gradient 15s ease infinite; -moz-animation: Gradient 15s ease infinite; animation: Gradient 15s ease infinite; height: 200px; }
.adblockInfo__title {
border-bottom: 1px solid rgba(0, 0, 0, 0.1);
color: rgba(0, 0, 0, 0.75);
}
.adblockInfo__text {
color: #524e4e;
}
.bottom { line-height: 3em; }
.ar1web-social {position: relative; margin: 0 auto; padding: 0 0 0 0;} .ar1web-social li { display: inline-block; margin:0; line-height: 16px; }.ar1web-social li a { color:#fff; position: relative; z-index: 98; font-size: 19px; display: block ; text-align: center; } .twitter-icon:before { content:"\f099" } .gpluss-icon:before { content:"\f16d" } .facebook-icon:before { content:"\f09a" } .rss-icon:before { content:"\f09e" } .social-tooltip.tw, .social-tooltip.fb, .social-tooltip.yt, .social-tooltip.rs, .social-tooltip.wp, .social-tooltip.gp { color: #0099CC;padding: 4px 6px;}
.social-tooltip.tw { color: #44C3F9;}
.social-tooltip.wp { color: #5CCC19; }
.social-tooltip.gp { color: #c93ce2; }
.social-tooltip.fb { color: #086A8C; } .social-tooltip.yt{color: #FF2F37;} .ar1web-social .social-tooltip:hover:after{ top: -36px; background: none repeat scroll 0% 0% #FFF; font-size: 14px; color: #666; content: attr(title); display: block; right: 0px; padding: 5px 15px; position: absolute; white-space: nowrap; border-radius: 3px; box-shadow: 0px 0px 2px rgba(0, 0, 0, 0.2); }
.ar1web-social .social-tooltip:hover { color: #F8A01B;text-decoration: none; }
}
</style>
<script>//<![CDATA[
function adBlockDetected(){function e(e,c){return e.classList?e.classList.contains(c):!!e.className.match(new RegExp("(\\s|^)"+c+"(\\s|$)"))}function c(c,t){c.classList?c.classList.add(t):e(c,t)||(c.className+=" "+t)}function t(c,t){if(c.classList)c.classList.remove(t);else if(e(c,t)){var o=new RegExp("(\\s|^)"+t+"(\\s|$)");c.className=c.className.replace(o," ")}}var o=document.querySelector(".adblockInfo"),s=document.querySelector(".adblockInfo__close");c(o,"is-active"),s.onclick=function(){t(o,"is-active")}}if("undefined"!=typeof fuckAdBlock||"undefined"!=typeof FuckAdBlock)adBlockDetected();else{var importFAB=document.createElement("script");importFAB.onload=function(){fuckAdBlock.onDetected(adBlockDetected)},importFAB.onerror=function(){adBlockDetected()},importFAB.integrity="sha256-xjwKUY/NgkPjZZBOtOxRYtK20GaqTwUCf7WYCJ1z69w=",importFAB.crossOrigin="anonymous",importFAB.src="https://cdnjs.cloudflare.com/ajax/libs/fuckadblock/3.2.1/fuckadblock.min.js",document.head.appendChild(importFAB)}
//]]></script>
الشكل 2
<div class='adblockInfo'>
<div class='adblockInfo__container'>
<div class='adblockInfo__cover'>
<ul class="bg-bubbles">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<h3 class='adblockInfo__title'>adblock تم الكشف عن مانع الإعلانات </h3>
<img class='adblockInfo__cover__img' src='https://blockthrough.com/wp-content/uploads/2017/02/Antu_preferences-web-browser-adblock.svg.png'/>
</ul>
</div>
<p class='adblockInfo__text'>
الإعلانات تساعدنا في تمويل موقعنا، فالمرجو تعطيل مانع الإعلانات وساعدنا في تقديم محتوى حصري لك.
شكرًا لك على الدعم ❤️
</p>
<div class='bottom'>
<ul class='ar1web-social' id='ar1web-social'>
<li><a class='social-tooltip fb' href='#' target='_blank' title='صفحتنا على الفيسبوك'><i class='fa fa-facebook'></i></a></li>
<li><a class='social-tooltip tw' href='#' target='_blank' title='تابعنا على تويتر'><i class='fa fa-twitter'></i></a></li>
<li><a class='social-tooltip gp' href='#' target='_blank' title='حسابنا'><i class='fa fa-instagram'></i></a></li>
<li><a class='social-tooltip yt' href='#' target='_blank' title='اشترك بقناتنا'><i class='fa fa-youtube'></i></a></li>
</ul>
</div>
</div>
</div>
<style type='text/css'>
@import url('https://fonts.googleapis.com/css?family=Changa');
@keyframes fadeInUp{0%{opacity:0;-webkit-transform:translateY(20px);-ms-transform:translateY(20px);transform:translateY(20px)}100%{opacity:1;-webkit-transform:translateY(0);-ms-transform:translateY(0);transform:translateY(0)}}
@keyframes fadeInDown{0%{opacity:0;-webkit-transform:translateY(-20px);-ms-transform:translateY(-20px);transform:translateY(-20px)}100%{opacity:1;-webkit-transform:translateY(0);-ms-transform:translateY(0);transform:translateY(0)}}
.bg-bubbles {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1; overflow: hidden;
}
.bg-bubbles li {
position: absolute;
list-style: none;
display: block;
width: 40px;
height: 40px;
background-color: rgba(255, 255, 255, 0.15);
bottom: -160px;
-webkit-animation: square 25s infinite;
animation: square 25s infinite;
-webkit-transition-timing-function: linear;
transition-timing-function: linear;
}
.bg-bubbles li:nth-child(1) {
left: 10%;
}
.bg-bubbles li:nth-child(2) {
left: 20%;
width: 80px;
height: 80px;
-webkit-animation-delay: 2s;
animation-delay: 2s;
-webkit-animation-duration: 17s;
animation-duration: 17s;
}
.bg-bubbles li:nth-child(3) {
left: 25%;
-webkit-animation-delay: 4s;
animation-delay: 4s;
}
.bg-bubbles li:nth-child(4) {
left: 40%;
width: 60px;
height: 60px;
-webkit-animation-duration: 22s;
animation-duration: 22s;
background-color: rgba(255, 255, 255, 0.25);
}
.bg-bubbles li:nth-child(5) {
left: 70%;
}
.bg-bubbles li:nth-child(6) {
left: 80%;
width: 120px;
height: 120px;
-webkit-animation-delay: 3s;
animation-delay: 3s;
background-color: rgba(255, 255, 255, 0.2);
}
.bg-bubbles li:nth-child(7) {
left: 32%;
width: 160px;
height: 160px;
-webkit-animation-delay: 7s;
animation-delay: 7s;
}
.bg-bubbles li:nth-child(8) {
left: 55%;
width: 20px;
height: 20px;
-webkit-animation-delay: 8s;
animation-delay: 8s;
-webkit-animation-duration: 40s;
animation-duration: 40s;
}
.bg-bubbles li:nth-child(9) {
left: 0;
width: 10px;
height: 10px;
-webkit-animation-delay: 2s;
animation-delay: 2s;
-webkit-animation-duration: 40s;
animation-duration: 40s;
background-color: rgba(255, 255, 255, 0.3);
}
@-webkit-keyframes square {
0% {
-webkit-transform: translateY(0);
transform: translateY(0);
}
100% {
-webkit-transform: translateY(-700px) rotate(600deg);
transform: translateY(-700px) rotate(600deg);
}
}
@keyframes square {
0% {
-webkit-transform: translateY(0);
transform: translateY(0);
}
100% {
-webkit-transform: translateY(-700px) rotate(600deg);
transform: translateY(-700px) rotate(600deg);
}
}
.adblockInfo{width:100%;height:100%;position:fixed;top:0;left:0;z-index:900;display:none}
.adblockInfo.is-active{display:block}
.adblockInfo__container{top: calc(50% - 40%); max-width: 350px; font-size: 16px; text-align: center; box-shadow: 0 6px 5px -5px rgba(0,0,0,.5); margin: 0 auto;font-family: 'Changa', cursive; overflow: hidden;}
.adblockInfo__container{position:relative;z-index:10}
.adblockInfo__title{padding: 0 1em; font-size: 1.2em; margin: 0; color: #fff; position: absolute; bottom: 50px; background: transparent!important;left:0;right:0}
.adblockInfo__text{padding: 1em; font-size: 1em; line-height: 2; text-align: center;}
.adblockInfo__cover__img {width: 50px; max-height: 50%; position: relative; z-index: 99; right: -40%; bottom: -10%;}
@media (max-width:500px){.adblockInfo__container{left:0;right:0;width:100%}}
.adblockInfo {
background: rgba(0, 0, 0, 0.95);
}
h3.adblockInfo__title { margin-top: 10px; direction: ltr;}
.adblockInfo__title,
.adblockInfo__container {
background: #fff;
}
.adblockInfo__cover { position: relative; background: #50a3a2;
background: -webkit-gradient(linear, left top, right bottom, from(#50a3a2), to(#53e3a6));
background: linear-gradient(to bottom right, #50a3a2 0%, #53e3a6 100%);height: 160px; }
.adblockInfo__text {
color: #524e4e;
}
.bottom { line-height: 3em; }
.ar1web-social {position: relative; margin: 0 auto; padding: 0 0 0 0;} .ar1web-social li { display: inline-block; margin:0; line-height: 16px; }.ar1web-social li a { color:#fff; position: relative; z-index: 98; font-size: 19px; display: block ; text-align: center; } .twitter-icon:before { content:"\f099" } .gpluss-icon:before { content:"\f16d" } .facebook-icon:before { content:"\f09a" } .rss-icon:before { content:"\f09e" } .social-tooltip.tw, .social-tooltip.fb, .social-tooltip.yt, .social-tooltip.rs, .social-tooltip.wp, .social-tooltip.gp { color: #0099CC;padding: 4px 6px; border: 2px solid; border-radius: 50%;}
.social-tooltip.tw { color: #44C3F9;}
.social-tooltip.wp { color: #5CCC19; }
.social-tooltip.gp { color: #c93ce2; }
.social-tooltip.fb { color: #086A8C;padding: 4px 10px; } .social-tooltip.yt{color: #FF2F37;} .ar1web-social .social-tooltip:hover:after{ top: -36px; background: none repeat scroll 0% 0% #FFF; font-size: 14px; color: #666; content: attr(title); display: block; right: 0px; padding: 5px 15px; position: absolute; white-space: nowrap; border-radius: 3px; box-shadow: 0px 0px 2px rgba(0, 0, 0, 0.2); }
.ar1web-social .social-tooltip:hover { color: #F8A01B;text-decoration: none; }
}
</style>
<script>//<![CDATA[
function adBlockDetected(){function e(e,c){return e.classList?e.classList.contains(c):!!e.className.match(new RegExp("(\\s|^)"+c+"(\\s|$)"))}function c(c,t){c.classList?c.classList.add(t):e(c,t)||(c.className+=" "+t)}function t(c,t){if(c.classList)c.classList.remove(t);else if(e(c,t)){var o=new RegExp("(\\s|^)"+t+"(\\s|$)");c.className=c.className.replace(o," ")}}var o=document.querySelector(".adblockInfo"),s=document.querySelector(".adblockInfo__close");c(o,"is-active"),s.onclick=function(){t(o,"is-active")}}if("undefined"!=typeof fuckAdBlock||"undefined"!=typeof FuckAdBlock)adBlockDetected();else{var importFAB=document.createElement("script");importFAB.onload=function(){fuckAdBlock.onDetected(adBlockDetected)},importFAB.onerror=function(){adBlockDetected()},importFAB.integrity="sha256-xjwKUY/NgkPjZZBOtOxRYtK20GaqTwUCf7WYCJ1z69w=",importFAB.crossOrigin="anonymous",importFAB.src="https://cdnjs.cloudflare.com/ajax/libs/fuckadblock/3.2.1/fuckadblock.min.js",document.head.appendChild(importFAB)}
//]]></script>
* ضع بدل # المحدد بالأخضر روابط التواصل الإجتماعي الخاصة بك
